
Brave Virtual Worlds
This UX case study focuses on Brave Virtual Worlds, a startup specializing in 4D motion capture for sports and movement assessments. The objective was to revamp the user interface of their app, which works in tandem with their motion capture system, enabling users to access and analyze assessment data effectively.
I worked with Brave Virtual Worlds from May to August 2022 as a UX Design Intern.
The Challenge
Before the redesign, user feedback indicated that the existing app interface was cluttered and challenging to navigate. The challenge was to redesign the app, devising a user flow that enables athletes to effortlessly view, record, and analyze sports assessments.
Working in close collaboration with the lead app developer, I ensured that the designs were not only user-friendly but also practical for iOS development. Regular communication with the app development team allowed me to gather valuable feedback, ultimately leading to the creation of the final designs.
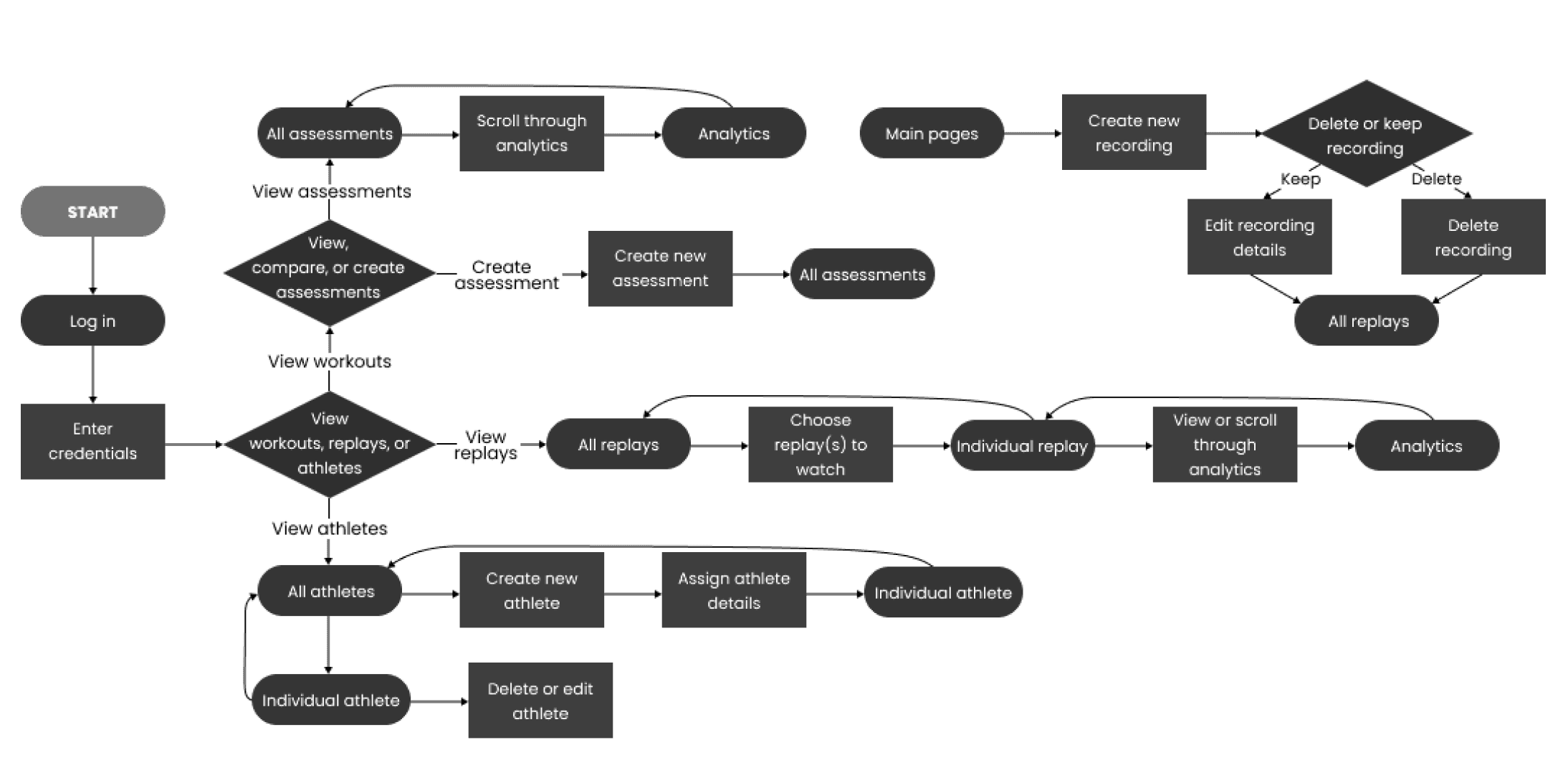
User Flow
The initial step involved creating an intuitive user flow that minimized unnecessary interactions. The app's structure was streamlined into three key sections: workouts, replays, and athletes. A comprehensive overview of the user flow is provided below.

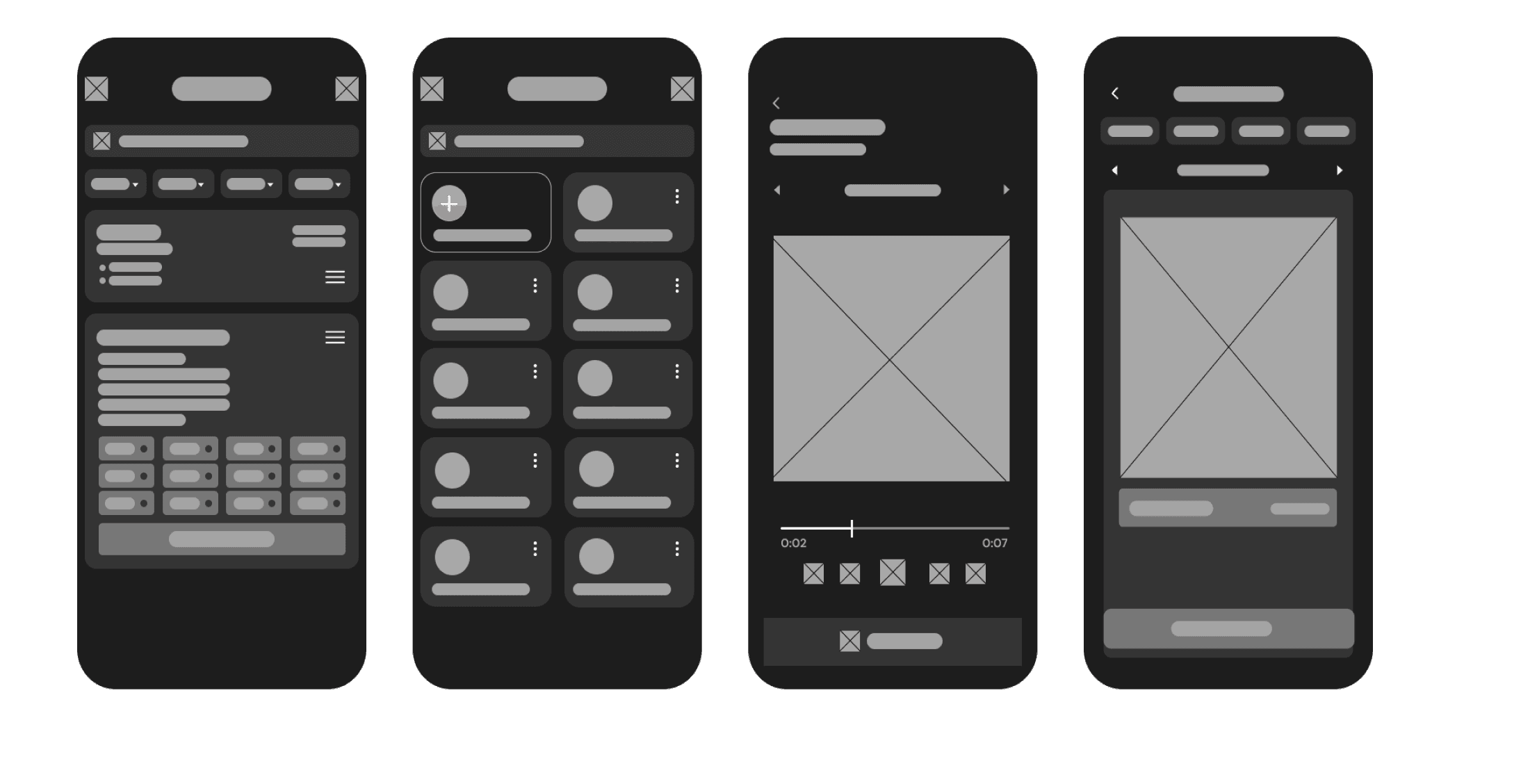
Wireframes
The user flow was then translated into the first sets of low-fidelity digital wireframes, incorporating elements from the initial designs. Multiple variations of screens were developed and subjected to testing and feedback from the app development team.

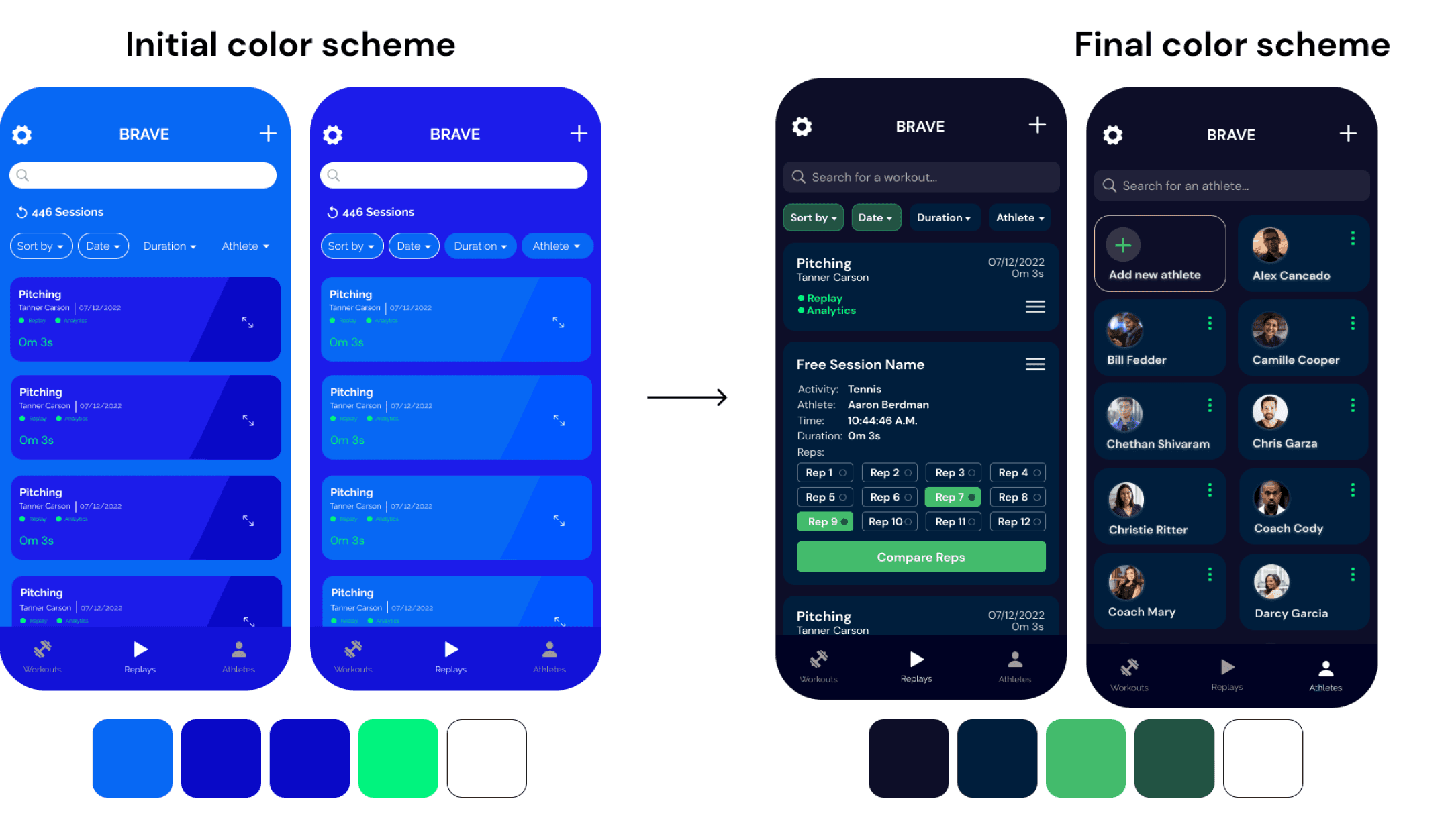
Design and Brand Identity
Alongside refining the user flow and individual components, I was tasked with designing the app to adhere to accessible contrast guidelines. As a result, the redesigned app featured a new color scheme.
Additionally, the flow and hierarchy of the redesigned screens were guided by general UX standards. Several sets of designs were created and sent to the app development team for feedback, upon which the final designs were chosen.

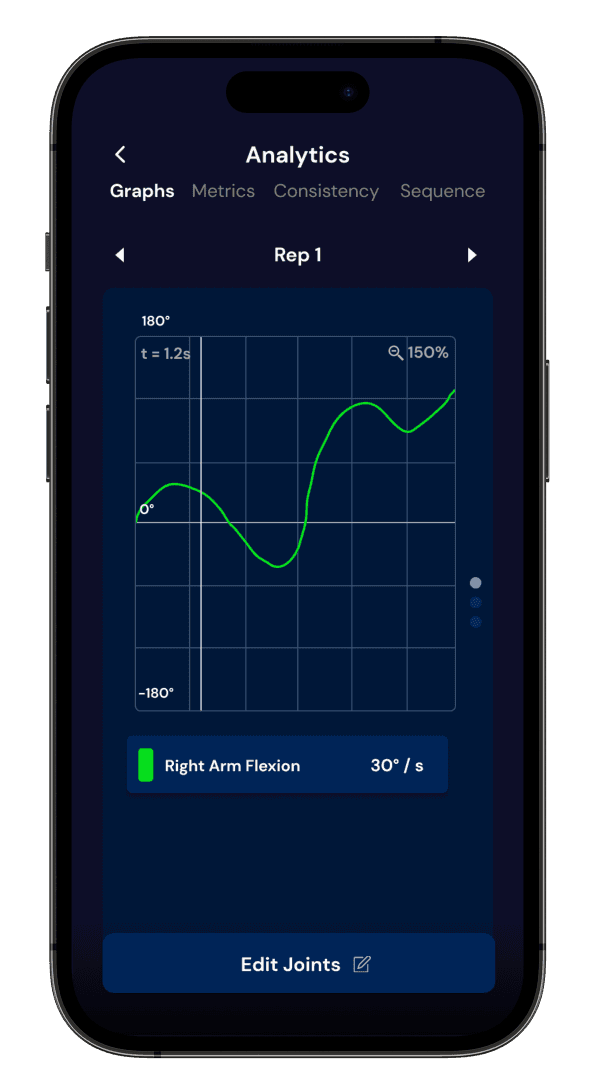
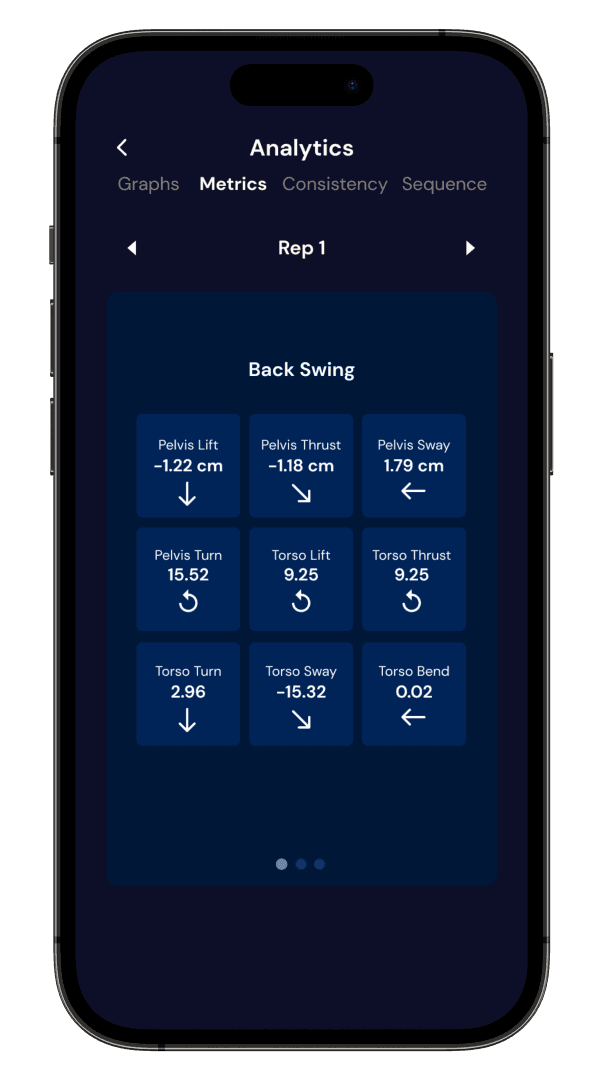
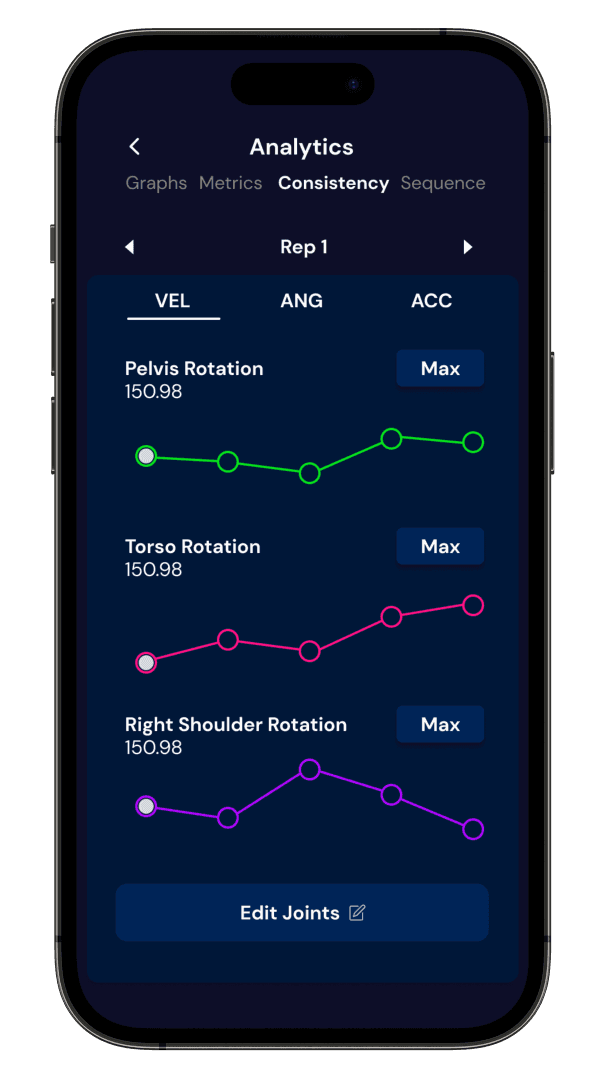
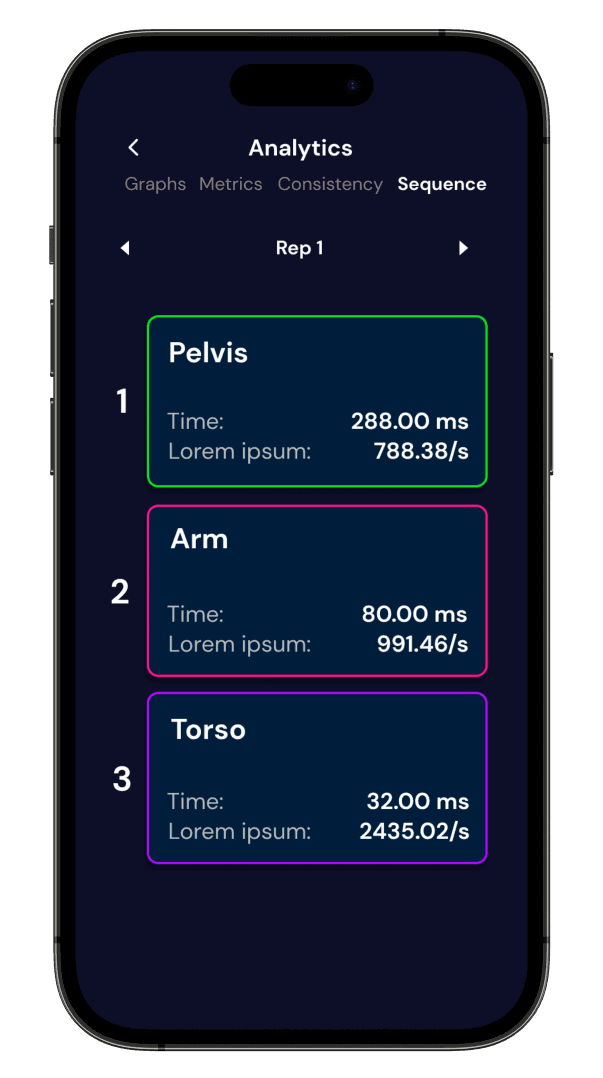
Analytics
A key project involved revamping the analytics screens, which were made up of four subsections: graphs, metrics, consistency, and sequence. The challenge was to present information from the sports assessments in a clear and organized manner.




Final Designs
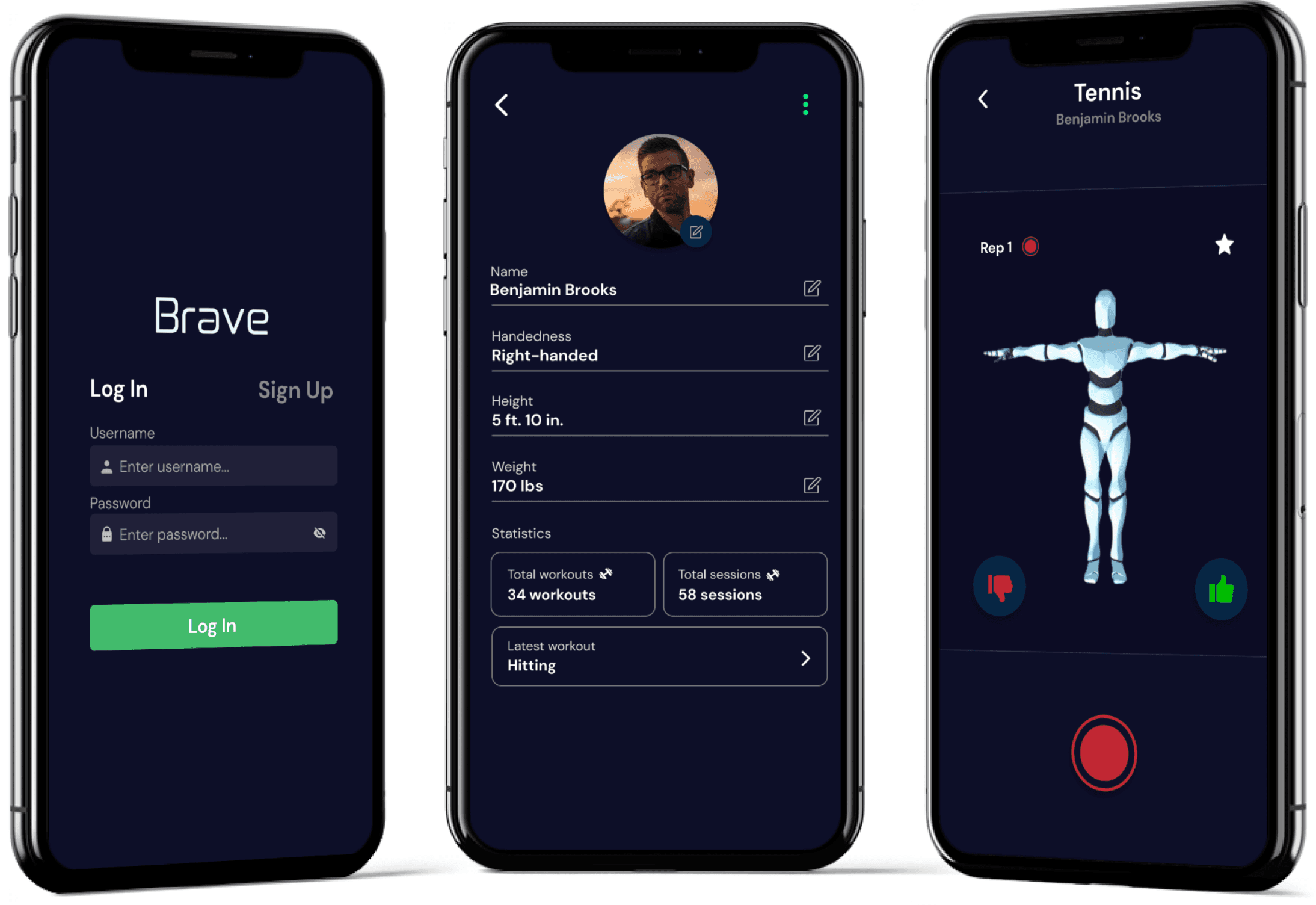
The culmination of our efforts resulted in the creation of final screens, which were transformed into a functional prototype using Figma. After multiple iterations and refinements, we achieved a prototype with a seamless user flow, featuring redesigned pages that are both intuitive and easy to comprehend. The final designs included screens for both iPhone and iPad.
With the successful completion of this UX redesign, Brave Virtual Worlds is now equipped with an app interface that significantly enhances the user experience and facilitates the seamless analysis of sports assessments. The collaboration between design and development teams was key in achieving a refined product that fulfills the needs and expectations of the app's target users.
